
Statcounter is a free invisible web tracker tool that helps any website owner to track and analyse the visitors to their website in real time. In simple words, it’s a web traffic analysis tool. It will helps you to understand your visitors. Over millions of bloggers, web designers, marketing and SEO professionals and small business owners use StatCounter to grow their business.
To get more details about Statcounter: Click Here
Table of Contents
How To Add StatCounter In WordPress
There are number of ways to add Statcounter code in your WordPress Website.
Via Widget
Via Plugin
You can choose any of them. Here I’ll explain you via widget method.
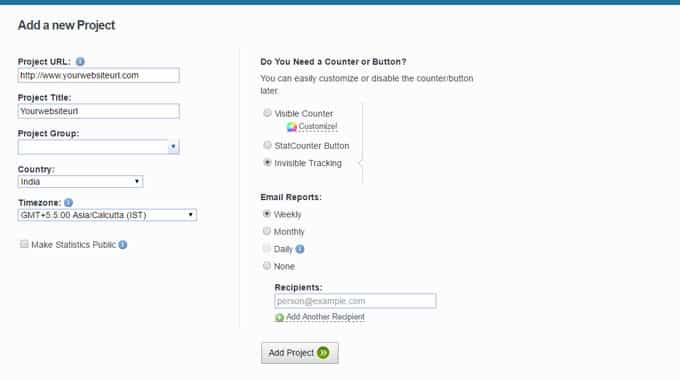
Now I am assuming that you have signed up with Statcounter and successfully added a project.

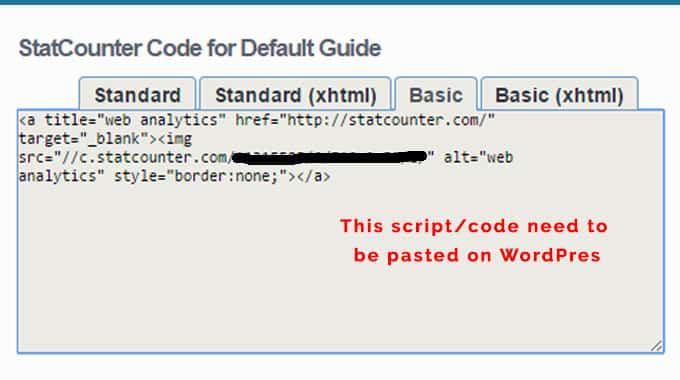
Now after adding a project, you will get a Statcounter Code that will helps you to track your website visitors.
Step1: Copy the StatCounter code

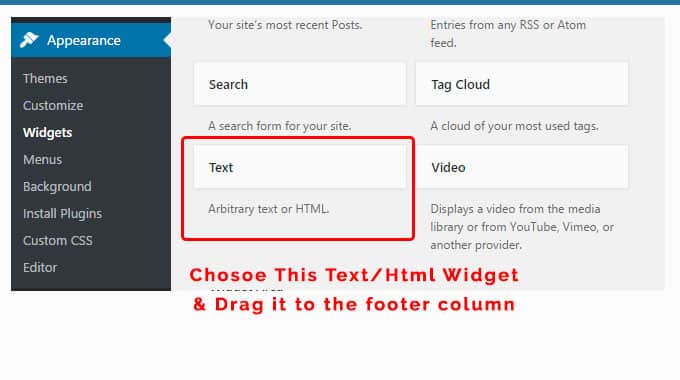
Step2: Go to Appearance > Widgets
After login to your WordPress website, click on widget link under the Appearance menu on the left side.

Step3: Drag the Text widget
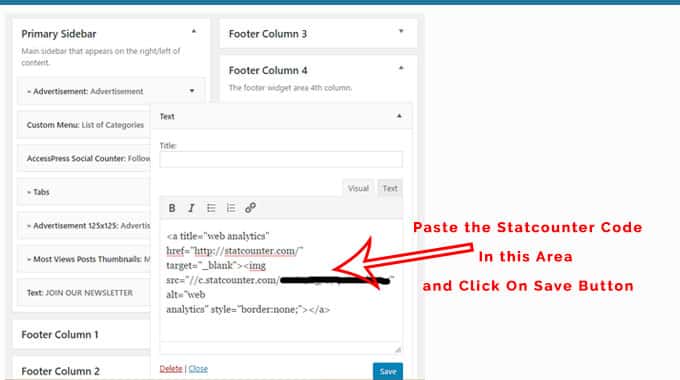
Now drag the Text widget to the any footer widget area in my case I have dragged the Text widget to Footer Column4, as you can see in the below screenshot.

Step4: Paste the StatCounter Code
Now paste the StatCounter Code in the description area as shown above. That’s it, now you can test by visiting your main website, soon you will able to see the visitors states in your StatCounter Panel.
If you still have any doubt, you can drop a comment. I’ll try my best to help you.
You can also connect with me on Twitter, LinkedIn, and Facebook.

